ワードプレスは多くのテーマとたくさんのプラグインがあるため、前回のサイト作成ツールSIRIUSよりも複雑で調べるのも難しかったので時間がかかってしまって申し訳ないです><
同時に家族が一斉に風邪になり看病に追われて、さらに時間の少ない日々を送ってしまいました。
季節が夏から秋に変わり、気温も上下動が激しく、衣服での温度調節が難しい季節になってきたので、それが原因だと思います。
しかし、秋は食欲やおしゃれ、紅葉など見どころも多く素敵な時期でもあるので、みなさんも病気には気を付けて、秋を満喫していきましょう。
さて、本題になりますが、今回はtarget="_blank"問題のワードプレス版です。お待ちしていた方、お待たせしました!
新しいパソコンやスマホなどでtarget="_blank"問題は、セキュリティーの問題としてポップアップが閉じられましたといったような経験をされた方もおられると思います。
報酬の機会やアクセスを逃すといったことを防ぐためにも修正が必要な方もおられると思います。
今回の記事ではまず修正が必要かどうかもチェックする方法から記載したので、この記事で対応が必要な方も、必要のない方も自分のブログやサイトを確認していきませんか?
基本的には前の記事で紹介したプラグインを使っての置き換えがメインの作業になってくるのですが、より分かりやすく紹介していきたいと思います。
ワードプレスでtarget="_blank"問題を解決するためのプラグインの使い方など
target="_blank"問題のワードプレス版の解決篇になるのですが、ワードプレスはテーマやプラグインがたくさんあり、誰かがいいって言ってたから使っているとか、これを使うとブログが高速化(読み込み時間が早くなること)できるらしいといったように、あまりわかっていないけれど、なんとなくプラグインを使ったり、テーマを変えているという方もおおいんですよね。
そこでまずは自分のブログやサイトがどういった状況なのかを把握していく必要があります。
ブログやサイトには他のページに飛ぶことができる内部リンク(同じサイトやブログ内の他のページへのリンク)以外にも、
- アフィリエイトリンク
- 他のブログやサイトへのリンク
- ブログ村などのランキングリンク
- SNSボタンなどのリンク
といったものが外部リンク(同じブログ以外へのリンク)として主なものとしてあげることができます。
ですので、この外部リンクを調べる必要があるんです。
通常ワードプレスのデフォルトの設定では、外部リンクというのは本文にtarget=”_blank”リンクrel=”noopenerやnoreferrer”属性が勝手につくような仕様になっているんですね。
この外部リンクでtarget="_blank"の部分が問題になるんですね。
この外部リンク、多くの皆さんのブログやサイトを診させていただきました。ソースを表示して、この人はどんな形になっているんだろうかと・・・。まぁ~~~本当に千差万別ですw
まずは自分のブログがどの外部リンクが問題になっているかを把握しましょう。
自分のブログやサイトを表示してソースを見ていくのですが、できたらGoogleクロームを使ったほうが便利です。理由はこの後で説明します。
ブログやサイトを表示したら、どれでもいいので記事を表示してください。トップページだと多くの方が記事一覧ページとして使っている方が多いので、どの外部リンクが問題となっているのかわかりずらいためです。
表示したらどこか余白の部分でマウスの右クリックを押し、「ページのソースを表示」を押してください。

すると文字と英数字のページが表示します。
頭が痛くなる・・・・よくわかりますよ、気持ちはw
このように私たちのブログやサイトは難しい用語で出来ているんですね。
ではそのページでパソコンについている手元の「Ctrl」ボタンと「F」ボタンを同時押ししてください。
パソコンの種類によっても場所が多少変わったりするのですが、ほとんどが左下のシフトボタンの下あたりにあると思います。
するとよくわからない検索窓らしきものが登場すると思います。

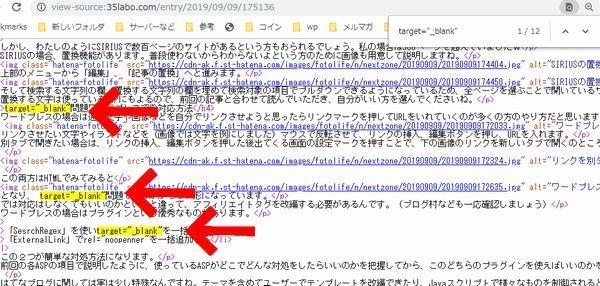
そこに「target="_blank"」と打ち込むか、この記事からコピーして貼り付けて「Enter」ボタンを押してください。

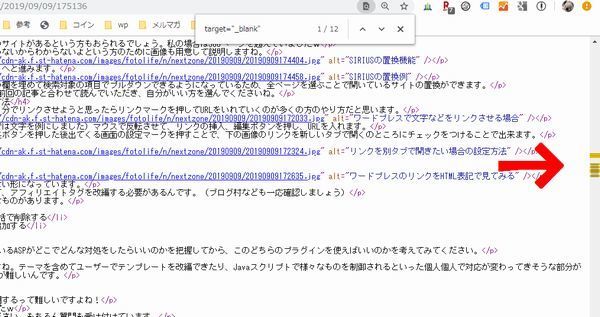
するとtarget="_blank"の文字が使われている部分がGoogleクロームだと色つきで示してくれ、さらにパソコン画面の右端のスクロールする部分を見て頂けるとお分かりのように、このページのどこの部分にあるのかわかりやすく表示してくれます。

色が変わったtarget="_blank"の部分をチェックしましょう。
どうチェックするかは今まで解説したので、わかりますよね???
・
・
・
・・・はい、もう一度言いますw
target="_blank"のタグはそれ単独で使ってはダメになったんです。
target="_blank"を使う場合はrel="noopenner"と同時に使わないといけないことになったんです。
またはtarget="_blank"を使わないという2種類の選択肢を前の記事でも説明しました。
色が変わったtarget="_blank"の後に>までのところでnoopennerの文字列がないところが問題の個所です。
target="_blank"の後がどのようになっているかを書きだしておくと後でわかりやすくなります。
わたしのワードプレスの場合
target="_blank" rel="nofollow">
となっており、noopennerの文字列がないですよね。幸いすべてがこの形でした。
rel="nofollow"の部分は難しい説明は省いて、信用できなかったり、ブログジュースと言われているSEO的なパワーを分けたくなかったりしたら使われますね。
もちろん自分で設定していなくても、勝手に埋め込まれているようなものもあります。
rel="nofollow"とrel="noopenner"とを同時に使う場合は、rel="nofollow noopenner"
などと表記します。
前後逆でもいいみたい。
つまり、
rel="nofollow"
の部分を
rel="nofollow noopenner"
と置換したらいいことが分かりますよね。
これはもちろん私のワードプレスの場合なので、あなたのブログの場合はどうなっているのかをチェックしておきましょうね。
どれをどれに置換したらいいのかが分からないと文字列を置き換えることができないので、ノートなどに書きだしたらいいかなと。
意外な盲点としては、ブログ村などのランキングボタンや、SNSボタンなどでしょう。
このようなことを把握したら次は実行するターンですね。
ワードプレスの置換方法を説明するのですが、やはりここではバックアップなどが必要になります。
必ずブログやサイトの大きな変更やアップデートの際はバックアップをとっておかないと動作がおかしいからもう一度やり直すために元に戻そうとなった時に、戻せなくなった場合に後悔してしまいます。
あとこの後の項目を読み進める前に、コーヒーや紅茶で一息しませんか?
記事を書いている私ですら、正直疲れたと感じておりますw

あ、一息するなら、ランキングボタンを押して応援していただけるとうれしいな~~なんて思ったり・・・w
ではでは、いよいよ実践編へと進みましょう。プラグインで修正していくので、ブログ村やブログランキングのタグ、サイドバーやヘッダーなどすべてのページに表示するようなタグでtarget=”_blank”問題がある場合は、ウィジェットやヘッダーなど、そのタグを入れてある部分を先に修正したほうがいいと思うので、プラグインを使った実践編へと進む前に、修正してしまいましょう。
中にはこの修正のみでプラグインを使わなくても炭という方がおられるかもしれませんよね。
ワードプレスでtarget="_blank"問題を置換しよう(実践編)
- 「SesrchRegex」を使いtarget="_blank"を一括で削除する
- 「ExternalLink」でrel="noopenner"を一括追加する
という2つの方法がワードプレスでは有効だと説明したのですが、これがいいよというだけでは、使い方や置換方法がわからないという方もいると思うので、今回はそういったことまで解説します。
ここまでのところで自分のブログの問題点をノートなどに書きだしていると思います。
そのノートを見て、上記の一括で削除と、追加のどちらがよさそうかを確認しましょう。
その際、アフィリエイトリンクの場合は、以前の記事で説明したようにASPごとに規約があり、どのように修正したほうがいいのかが違ってきます。
ご自身のブログではどこのASPを使っていて、その規約だとどっちのプラグインを使ったほうがいいのかを把握しましょう。
またASPを複数使っている場合は、アフィリエイトリンクの数を多く使っているASPに一度合わせて、修正した後でその他のASPのタグを手作業などで修正をしたほうがたぶん楽だと思います。
ASPでどのように修正したほうがいいのかは以下のページでまとめました。
Search Regexを使ってのtarget="_blank"問題の対処
Search Regexというプラグインは、文字やタグなどを置換するだけではなく、検索もできるため、多くの方が使っている便利なツールの一つになります。
まずはSearch Regexのプラグインをインストールしていきます。
ワードプレスの管理画面のサイドバーにある「プラグイン」をクリックして「新規追加」を押してプラグイン追加のページになります。
右上に検索窓があるので、Search Regexを入力して検索します。

お花の画像がついているものが検索結果に出てくると思います。
今すぐインストールボタンが出てきたら押して、その後有効ボタンを押してインストールしましょう。
ワードプレス管理画面のツールの項目にカーソルを当てるとSearch Regexという項目が追加されているので押してください。
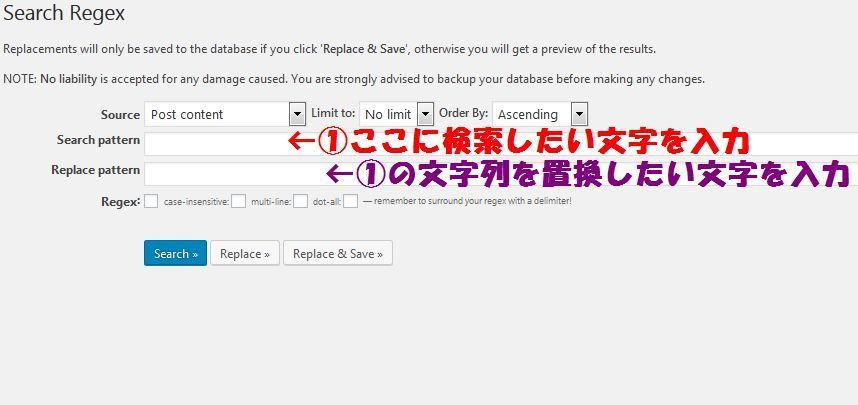
すると英語表記の設定画面になります。

上の空欄の文字が下の空欄の文字列に置き換えることができるツールがSearch Regexなんですね。
ボタンは3つあるのですが、Searchつまり探すという動きをします。
2番目のReplaceは置換するボタン。
最後が検索と置換を同時に行ってくれるボタンです。
これだけの簡単ツールなので一度使ったら理解すると思います。
ただし、注意点があります!
これはSearch Regexのプラグインに限らないのですが、最初の空欄だけ入れて、次の空欄を何もいれずに置換ボタンを押すとどうなるか・・・。
そうです。最初に入れた文字列がなくなっちゃうんです!
そうなったらバックアップや、その他に影響がないのかの確認など差rなる手間がかかります。
簡単なツールだからこそ慎重にゆっくり使ってくださいね。
ExternalLinkを使ってのtarget="_blank"問題の対処
さて続きまして、External Linksのプラグインを使ってtarget="_blank"をなくしてしまえばいいじゃないかと。
target="_blank"をなくすということは、同一のタブ、ウィンドウでページを開けばいいということでExternal Linksのプラグインを入れて設定します。
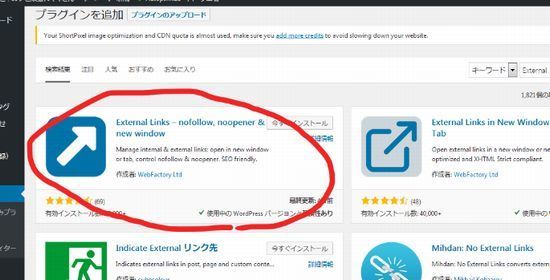
External Linksをプラグインの新規追加で検索してインストール、有効化していきます。

まるで囲ったものがExternal Linksです。
インストールして有効化ボタンを押しましょう。
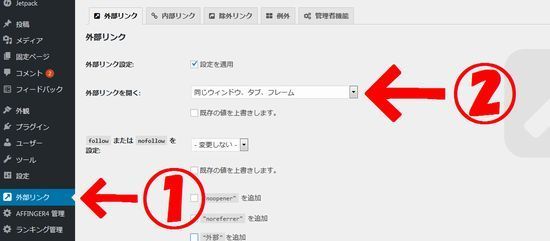
その後ワードプレス管理画面のサイドバーに外部リンクという選択肢が出るので選んでExternal Linksの設定画面に行きます。

External Linksの設定画面で下の図の②のプルダウンメニューから「同じウィンドウ、タブ、フレーム」をえらんで一番下の「変更を保存」ボタンを押す。
終了!!!
まとめと注意点
記事が長くなったので疲れましたよね、
ご苦労様です。
これらの設定の後でアフィリエイトリンクを入れているブログなどは確認と個別記事での修正があると思います。
最初にいったようにワードプレスの場合は、みんなが個人個人で様々なカスタマイズをされています。
今回のわたしの記事がうまくいかないよという方もおられるかもしれません。
わたし自身、多くのサイトやワードプレスを調べてこれならと思った方法を掲載しました。検証に多くの時間もかけたのですが、それでもダメという方もおられるかもしれません。
なので実践する前にバックアップをとったり、万が一の補償をかけておいてください。
target="_blank"問題を解決するには他にもテーマの編集でPHPをいじるなどの方法もあるのですが、多くの人にとってはハードルが高く、説明しても間違ってしまう方も多く出てくると思うので、今回はプラグインを使った解決方法を提案しました。
もちろんプラグインはたくさんあり、似たようなものもたくさんあります。今回紹介したものは私の知っている中でも、より簡単で誰でも使えるものを選んでみました。
画像を加工しながら、文字数も6000文字近くになってしまいました。
あまり長いと疲れるし、見ている方も飽きると思うのでこんな長い文字数を入れることは避けてきたのですが、どうしてもわかりやすく、間違って欲しくないからとの思いからこんな記事になってしまいました。申し訳ない><
わたしの得意なSEOでキーワードを設定して上位表示して読んでもらうというようなことはtarget="_blank"問題の記事に関しては一切無視しています。
検索でこの記事を上位表示しても、そもそも今回の問題を知っていて、対策をしようという方しか検索をしないし、それよりも知らないけど対応したほうがいいという方が多いと思ったので、こういった形をとりました。
また記事の中で分からないことや間違ってるとの指摘なども受け付けています。私自体が結構多くのブログ仲間さんに絡んでいくことが好きなのでwどしどしクレームも、うれしい言葉も受け付けていますw
長文お読みいただきありがとうございます!!!<(_ _)><(_ _)>ペコッ
